Your First SVG Document
For a overview of SVG, read the introduction section.
SVG documents are written in XML and must be valid and well-formed XML documents in order to be rendered. Proceeding declaring any SVG code must come a document type declaration that points the XML parser to a document which declares the markup for SVG. SVG documents carry the extension ".svg".
<?xml version="1.0" encoding="ISO-8859-1" standalone="no"?> <!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd"> <svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" xml:space="preserve" width="200px" height="50px" viewBox="0 0 200 50" zoomAndPan="disable" preserveAspectRatio="none" > <!-- SVG code goes here --> </svg>
The code listing above shows how to set up the SVG file. The first line declares the file to be XML. The second line is the document type definition, or DTD. These lines are boilerplate code that sets up XML for SVG. The encoding is the only thing to customize.
The SVG Element
The third tag is the outermost svg tag and its attributes define how the document is drawn. Below is an explanation of the SVG element and how three of the most important attributes work.
Since SVG is resolution independent it needs to know how much of the screen it should use to draw to. The above code accomplishes this by stating an intrinsic width and height (ie: the size it takes up on the screen) of the document. If this is omitted then 100% is assumed and it will use up all of the display given to it. When SVG is placed in a webpage this means the "display" is area created by the object/embed tag. Its width and height will be used when there is no attributes provided by the SVG tag.
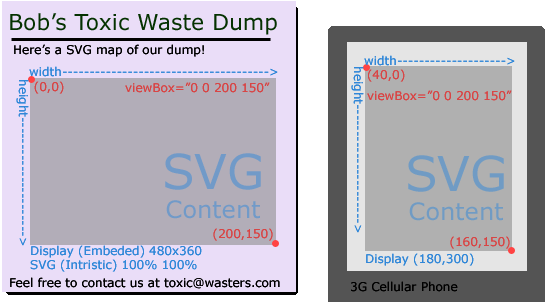
The 'viewBox' (minx, miny, width, height) states the coordinates that are viewable in the document (ie: the coordinates you will draw to in the document). A viewBox with a width/height ratio different than the document's width/height ratio will result in scaling, cropping or both. It is easiest to simply be consistent between these settings when you're designing for a webpage.

As shown in the above image, the width and height of the display area used to display a SVG document and the viewbox do not have to match. The preserveAspectRatio attribute of the SVG tag allows you to specify how the graphics stretch and crop to the viewBox.
The default for zoomAndPan is magnify which allows the user to zoom and pan around the file. Adding the above line prevents the user from doing this (if the viewer respects this).
See: SVG Tags for the details on the SVG tag's attributes.
Putting it Together
Adding the lines below to the standard SVG file (See: Code 1) tells the SVG render to draw 3 rectangles and the text "Hello World!".
<text style="fill:black; text-anchor:middle;" x="100" y="25">Hello World!</text> <rect x="10" y="5" width="20" height="20" fill="blue" /> <rect x="20" y="10" width="160" height="20" fill="green" opacity="0.5" /> <rect x="170" y="25" width="20" height="20" fill="blue" />
Note the drawing order is the same order in which the elements were declared. See: SVG Layering

You might have noticed I referred to the 'svg' tag in the example as the outermost. The 'svg' tag and its contents is a SVG document fragment and this can be put inside other 'svg' tags to create new viewports.
The introduction section can be skipped if you already know something about vector graphics and how to view SVG. Next, we'll cover the basic vector shapes that can be drawn in SVG.